上期我们讲到了影响网页加载速度的有哪些因素,对于大多数站点的影响网站速度的主要原因还是在于的资源的加载,资源的加载占据了页面加载的大部分时间,如果无法有效控制页面的加载时间,对于用户体验和SEO优化都会产生不小的影响。
那么,大家都有哪些方法来提升网站资源的加载速度,在上期的《深度详解SEO页面加载时间那点事
》中,提到了可以通过资源的合并降低资源的数量,及对于大体积的资源进行压缩处理,可以一定程度上提升网站的加载速度,但是很多时候这点提速远远不够,那么还有什么方法可以提升网站资源的加载速度。
如何提升资源加载速度
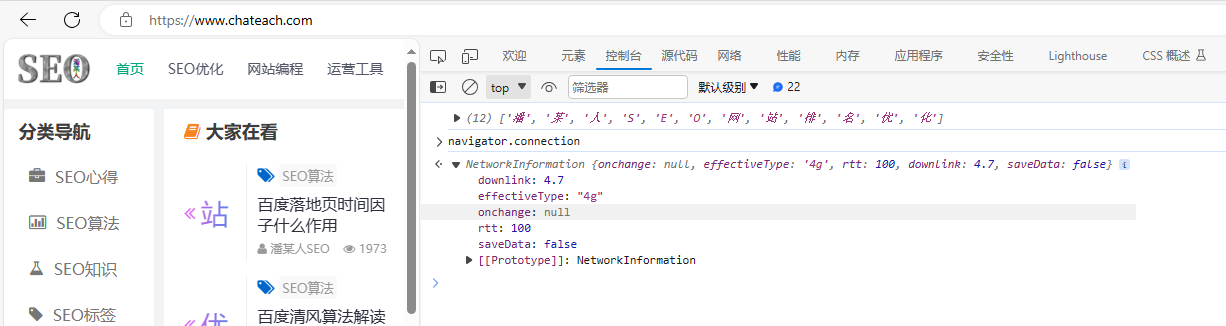
其实对于一些文件、图片等体积较大的资源,带宽是最大因素,所以常见的方法基本就是提升站点的带宽,如果拥有更高要求的就需要使用内容分发网络(CDN)技术,来提升用户的访问速度,这种方法虽然非常棒非常有效,但是有点费钱,对于没有这方面预算的站点又要如何提升网站资源的加载速度呢?
开始今天的重要,分享一个非常棒的提升网站资源加载速度的方法,在不增加额外的服务器配置的情况下实现网站资源加载速度的提升。严格意义上不能成为提升网站资源的加载速度,而是提升页面打开的速度。
资源预获取
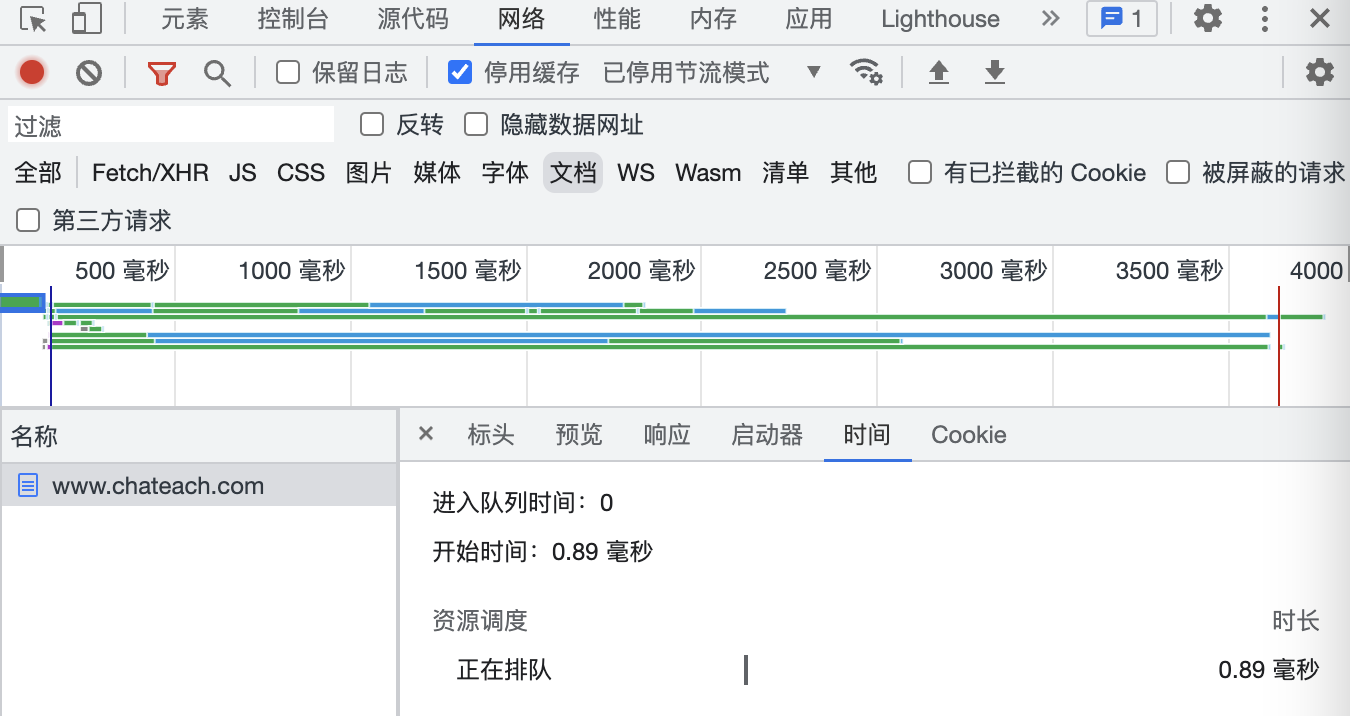
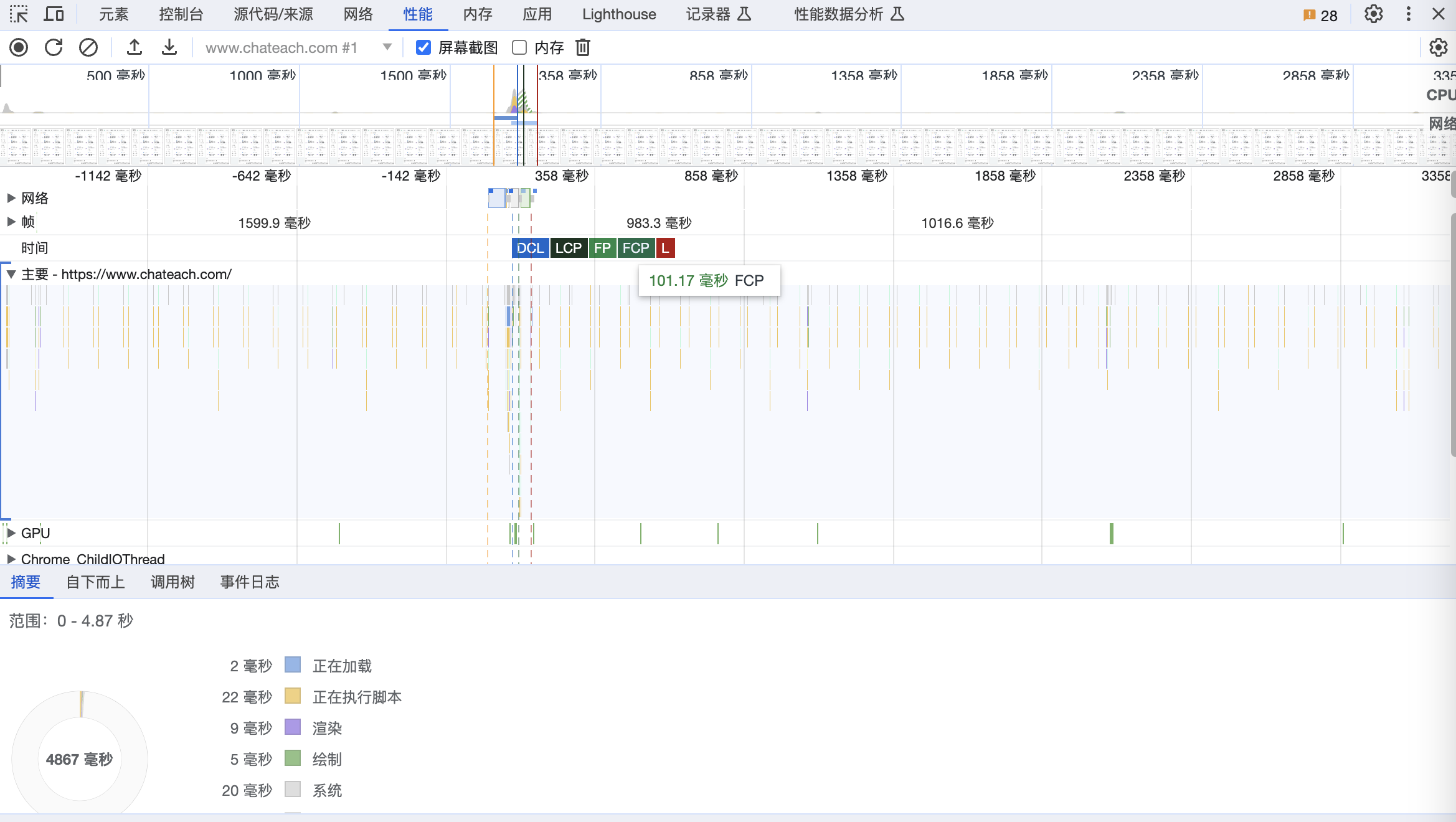
当网站的资源加载速度不变的情况下,要使得页面打开速度加快,那么只有对资源进行预获取。简单的讲就是当我们打开页面A的时候,页面A的资源加载完成之后,可以对页面B的资源进行预获取。
当我们打开页面B的时候,已经预获取的资源就可以在浏览器中直接获取到对应的缓存,只管的感受预获取之后的B页面的打开加载完成速度会快于单独打开B页面的速度。如此就可以实现网站的打开速度的提升,从而提升用户的体验和SEO优化的效果。
##如何进行资源预获取
要实现资源的预预获非常的简单,只需要使用到link标签,通过link标签的资源提示符来实现。link标签的资源提示可以使用rel属性来实现。rel属性指定当前文档与被链接文档之间的关系,常见的值包括stylesheet、icon、dns-prefetch、preload、prefetch等。
- stylesheet–链接外部样式表
- icon–链接图标
- dns-prefetch–DNS预解析
- preload–预加载资源
- prefetch–预获取资源
其中preload和prefetch是相对的,preload 是告诉浏览器预先请求当前页面需要的资源,可以指明哪些资源是在页面加载完成后即刻需要的资源,预先加载这些资源并且不会阻塞页面。
而prefetch 浏览器会利用空闲状态进行下载并将资源存储到缓存中,这也是我们需要需要使用到的标签值,其余标签的更多用途大家可以去了解下,会有很大的收获。
href中添加需要预获取的资源url,预获取资源的例子:
# 预获取一个网页
<link rel="prefetch" href="https://www.chateach.com/">
#预获取一个图片
<link rel="prefetch" href="panmourenseo.jpg"/>
#预获取一个css
<link rel="prefetch" href="panmourenseo.css"/>
#预获取一个js
<link rel="prefetch" href="panmourenseo.js"/>
2
3
4
5
6
7
8
预获取哪些资源
预获取的对象就要根据站点的需求是确定了,潘某人SEO认为的预获取的资源首先是站点的一些重要页面的css、js文件,虽然预获取可以提升被预获取资源所有页面的打开速度,但是并不是所有页面都有机会被用户打开,如果大量的预加载一些用户没有打开的页面资源,就反而会导致用户服务器的性能的浪费。
除了一些重要的css、js脚本之外,应该重点的预加载当前页面中的比较重要的下级页面,正常的用户访问只能通过点击当前页面的存在链接进入下一个页面,因此预加载的资源和页面范围就变得非常明确了。
因此,对于在不提升服务器配置的前提下,预加载资源是一个不错的选择对于提升页面的打开速度,可以有效的提升用户的体验,获得更好的SEO优化效果。