JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。
JavaScript是前台语言
1 JavaScript是前台语言,而不是后台语言。
2 JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
3 后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
基本特点
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
JavaScript是脚本语言,可以嵌入到html中,是基于对象和事件驱动 的脚本语言。
浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript是一种轻量级的编程语言,JavaScript是可插入 HTML页面的编程代码。

特点:
交互性:校验用户在表单中的输入数据
安全性:Js不能访问客户端的本地磁盘。
跨平台:浏览器中都具备js解析器。
Js能做什么
能动态的修改,增加,删除html和css的代码
能动态的校验用户输入的表单数据
JavaScript函数和事件:通常,我们需要在某个事件发生时执行代码,比如用户点击按钮时。
如果我们把JavaScript代码放入函数中,就可以在事件发生时调用该函数。
操作HTML元素:JavaScript通常用于操作HTML元素,如需JavaScript访问某个HTML元素,可以使用 document.getElementById(id)方法
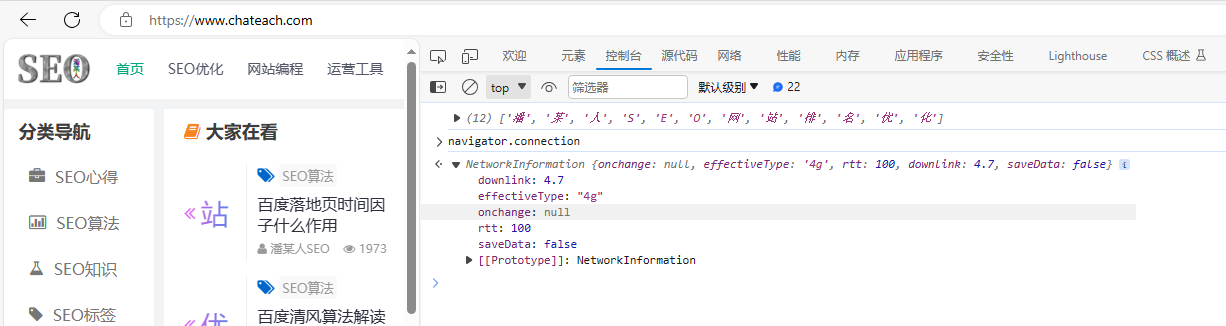
BOM是Browswer Object Model的缩写,即浏览器对象模型,主要用来 获取浏览器 的属性和行为,比如获取 浏览器的版本,获取浏览器的历史记录等等。
DOM是Document Object Model的缩写,即文档对象模型,主要用来获取文档中标签的属性和行为,例如获取 Html中某个 input的value值。
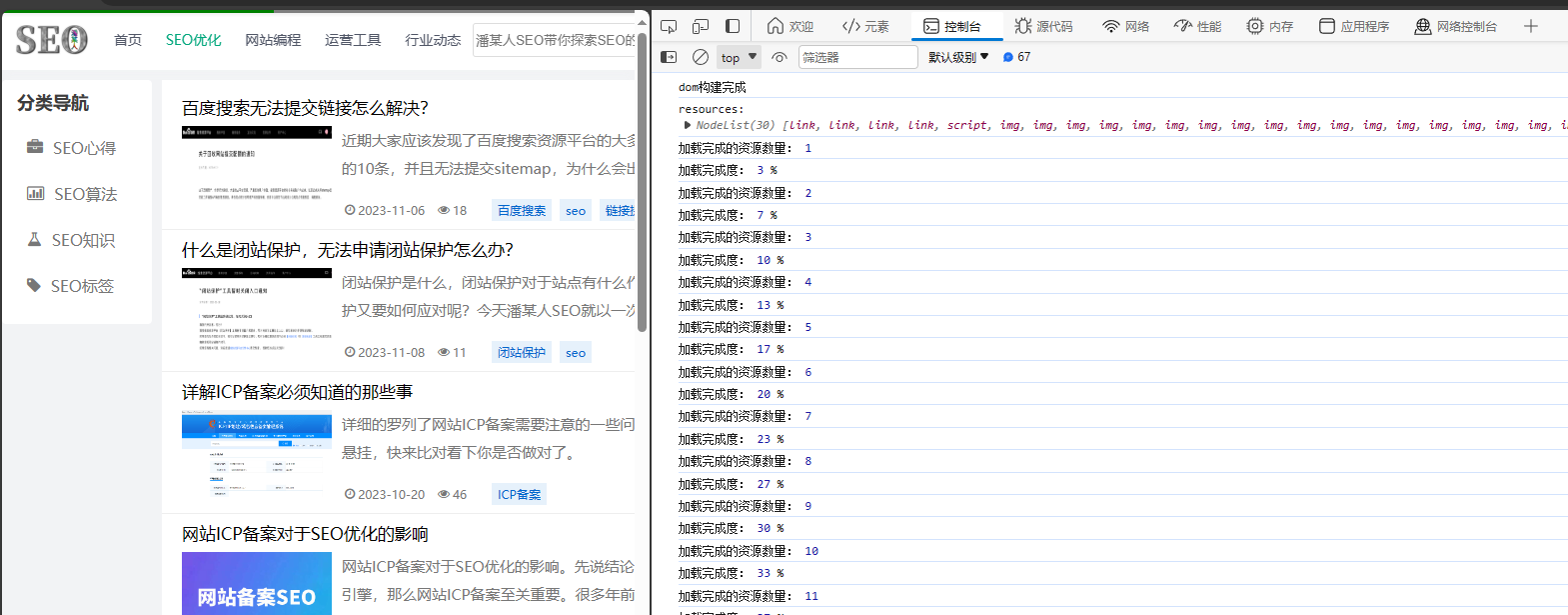
在HTML中引入js的方式,在不影响HTML功能的前提下,建议放在html中的 最下面的body和html标签之间,这样 浏览器会在最后 加载 js,可以提升 一些性能。