Thymeleaf是一个HTML5模板引擎,可用于Web环境中的应用开发。Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式。
thymeleaf里,if是有的,但没有else。不过,可以将if + unless结合起来使用。if好理解,但unless比较费劲。unless这个单词的意思是“除非”,但是在这里的话,后面还有一句话,完整理解是:“除非。。。才不”。
th:if、th:unless、th:switch、th:case 这几个属性,其实和JSP里面的那些标签都是类似的,含义就可以理解为Java语言中的if、else、switch-case这些条件判断一样,所以这里就不再详细叙述了,下面就直接给出例子!!!
首先写一个控制层, 其中有一个请求方法
package com.songzihao.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
*
*/
@Controller
public class UserController {
@RequestMapping(value = "/condition")
public String condition(Model model) {
model.addAttribute("sex","男");
model.addAttribute("flag",true);
model.addAttribute("status",0);
return "condition";
}
}

然后是对应的html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>条件判断</title>
</head>
<body>
<h2>th:if 用法:如果满足条件显示(执行),否则相反</h2>
<div th:if="${sex eq '男'}">
man
</div>
<div th:if="${sex eq '女'}">
woman
</div>
<hr/>
<h2>th:unless 用法:与th:if相反</h2>
<div th:unless="${status != 1}">
状态为0,不太行
</div>
<div th:unless="${status ne 0}">
状态为1,真不错
</div>
<hr/>
<h2>th:switch/th:case 用法</h2>
<div th:switch="${flag}">
<span th:case="true">真</span>
<span th:case="false">假</span>
<span th:case="*">无此布尔值</span>
</div>
</body>
</html>
if语句
thymeleaf里,if是有的,但没有else。不过,可以将if + unless结合起来使用。
<block th:fragment="list_cmd(id,btns)">
<div th:id="${id ?: 'toolbar1'}">
<div class="layui-btn-container">
<!--/* btns不为空时显示 */-->
<block th:if="${btns}" >
<th:block th:replace="${btns}" />
</block>
<!--/* btns为空时显示(除非btns不为空才不显示) */-->
<block th:unless="${btns}" >
<div class="layui-inline">
<th:block th:include="::btnAdd" />
</div>
<div class="layui-inline">
<th:block th:include="::btnDel" />
</div>
</block>
</div>
</div>
</block>
相关文章
-
springBoot之Thymeleaf常见语法

Thymeleaf 是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎。它与 JSP,Velocity,FreeMaker 等模板引擎类似,也可以轻易地与 Spring MVC 等 Web 框架集成。
-
SpringBoot--Thymeleaf日期格式处理

Thymeleaf作为众多模板引擎中的一种,我最初也是对它充满了陌生,在SpringBoot如何处理时间格式,SpringBoot--Thymeleaf日期格式处理。
-
vue框架简介及其优势

vue框架简介及其优势,Vue 是一套用于构建用户界面的渐进式JavaScript框架,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。。但是vue对于SEO并不是非常友好,及其解决方案。
-
js中的数组元素的添加方法

js中的数组元素的添加方法,主要有三种方法,用索引元素添加、push( )方法、unshift()方法,push()方法在数组的尾部添加一个或多个元素,并返回数组新的长度,修改并替换了原始数组而非生成一个修改版的新数组。
-
DeepSeek一键部署,不用等待模型下载,创建即可使用。

DeepSeek一键部署,不用等待模型下载,创建即可使用。腾讯云Cloud Studio 内置Ollama、多个DeepSeek-R1模型 ,每月向开发者提供 10000 分钟免费算力。
-
手把手教你建立一个自己的网站

本站的主要的是分享自己建站过程中遇到的各种问题和解决方案,适合没有任何基础但是想要建立自己的一个网站的朋友,其实如果想要简单的入门让一个网站跑起来是非常的简单的。如果说是采用wordpress等CMS系统来搭建一个网站的话就更加简单了。进本上只要动手能力自学能力强一点,基本上几个小时就可以让一个站点运行起来。
-
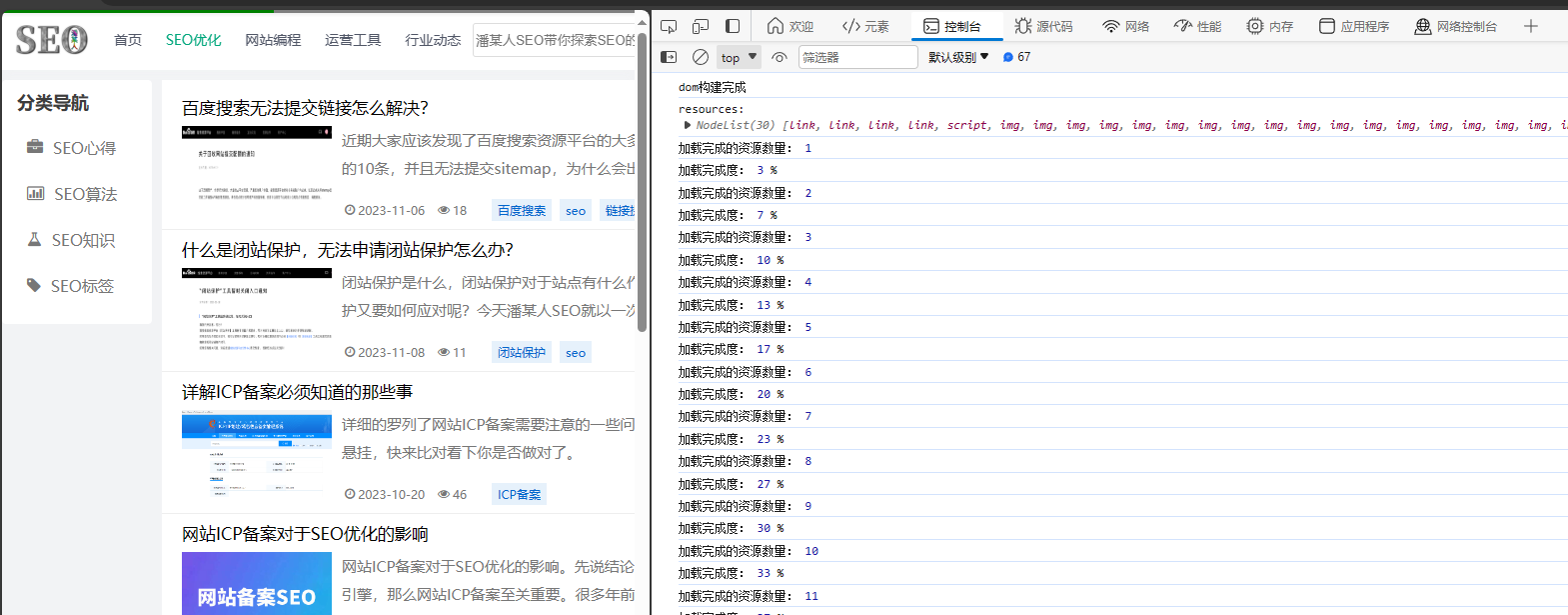
页面资源加载真实进度条的详细教程

分享一个基于原生javascript语法不需要任何插件来实现进度条的真实加载,按照加载资源数量的控制进度条的变化,可以实现只要网站每加载完成一个资源进度条同步变化。给站点一个真实的进度条对于用户体验还是非常友好的,一个真实的进度条可以一定程度上可以增加用户继续等待的机率。
-
网站本地服务器搭建

网站搭建第一步本地服务器的架设centos系统安装,对于刚接触网站编程的小伙伴不要先急着去购买服务器,当然土豪请随意。我们可以现在自己电脑上本地搭建一个虚拟服务器环境来运行,可以检测下自己是不是真的能力去搭建一个网站。
-
原生AJAX请求实例教程

如何使用原生javascript进行ajax数据请求呢?可以不重新加载整个网页通过刷新网页部分内容达到数据的更新展示。可以有效的降低对带宽的需求,提高网页的性能;Ajax有同步和异步两种实现方式。
-
Springboot如何生成cookie,获取cookie信息

Springboot如何生成cookie,获取cookie信息,cookie就是一个小体积的键值对,格式:key=value;客户端和服务器端,通常使用http协议来进行数据传输,而http协议是无状态的。也就是客户端向同一个服务器端发送的第一次Request和第二次Request,是没有关联的。需要cookie来保存一些用户信息,每次向相同的域名(domian)和路径(path)发送Request时都会携带cookie。
-
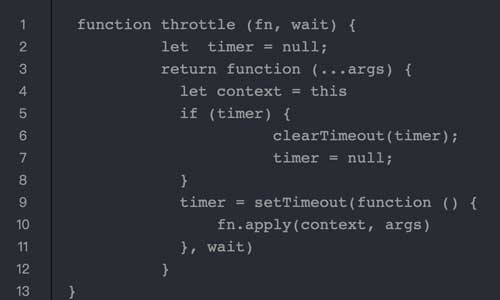
js防抖原理及其实现

js防抖原理及其实现,在前端中有一些事件会频繁的触发容易造成页面卡顿,例如:window 的 resize、scroll、mousedown、mousemove、keyup、keydown等事件。js抖动的原因:短的时间内多次连续触发事件,首先会十分影响性能,同时大量运行结果被集中输出,结果之间不规律的冲突变化导致页面抖动。
-
什么是css语言

CSS全称为Cascading Style Sheets(层叠样式表),中文翻译为“层叠样式表”,简称CSS样式表。它是一种用来表现HTML或 XML 等文件式样的计算机语言。
-
php如何匹配特定的汉字字母英文preg_match_all方法实现

php如何从字符串匹配特点的内容,preg_match_all如何匹配字符串内容,数字、字符、字母,正则匹配,php正则表达式中preg_match_all函数的详解。
-
.gitignore不生效问题解决方法

git push的时候 .gitignore中已经标明忽略的文件目录下的文件,git push的时候还会出现在push的目录中,或者用git status查看状态,想要忽略的文件还是显示被追踪状态。
-
centos下修改ssh端口

服务器如何修改默认的ssh端口,修改ssh默认端口是非常有必要的可以保证登陆的安全性。如何修改服务器的默认远程登陆端口呢,我们以centos系统为例子,linux等其它系统差不多请参照。服务器的默认ssh端口为22,不管是windows还是linux服务器都是22端口,可以方便我们在终端中通过sftp来链接服务器,尤其是linux系统,实现文件目录的可视化,可以更加方便的操作。
-
laravel下数据密码正确但还是无法连接

使用laravel框架的时候,数据的密码确认是正确的但是就是无法连接成功数据库。出现这种情况往往并不是数据库的配置或者密码等参数存在问题,其实你只是少了非常关键的一步清空配置缓存。
-
百度富文本编辑器超链接添加nofollow

如何给百度富文本编辑器超链接添加nofollow,即如何给百度文本编辑器添加一个nofollow标签添加的功能,可以方便文本编辑超链接的时候,对站外或者站内的链接添加nofollow标签,有效的防止站点权重的分散。
-
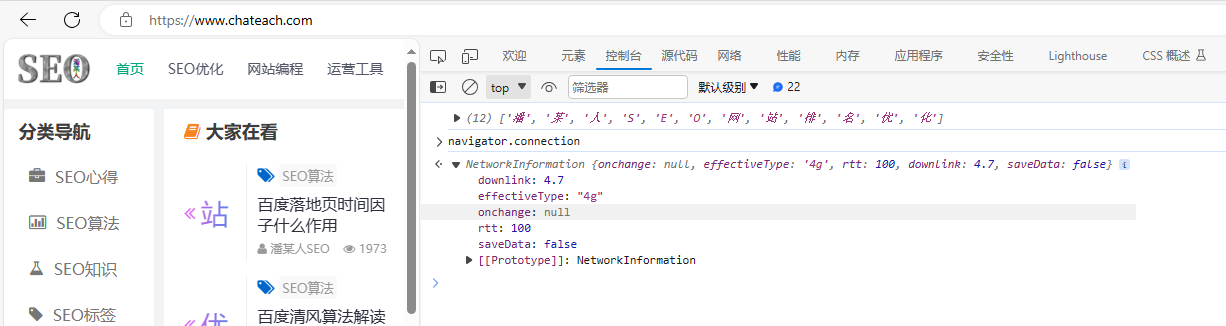
如何监听客户端的网络速度及质量

在实际形况中,站点及应用可以满足绝对的流畅性,但是用户的网络环境千变万化,尤其是移动端用户,这种情况情况下页面加载速度的瓶颈完全就取决于用户的网络环境。通过浏览器的 Network Information API 接口中提供的Navigator对象的connection属性,来评估用户的连接速度以及设备所处的网络类型。